Template 작업이란?
반복적인 HTML부분을 template로 만들어두고, 서버에서 온 데이터(주로 JSON)을 결합해서, 화면에 추가하는 작업입니다. 어떤 데이터를 기준으로 html을 변경시키는 일.즉, 문자열 처리 기반으로 작업을 합니다. 이러한 문자열을 parsing 할 때 replace() 메서드 사용하여 완성된 html 문자열을 최종적으로 만들게 됩니다. 그러나 이런 작업을 매번 하기엔 번거롭기도 하고 가독성도 떨어져 라이브러리를 사용합니다.
handlebar 라이브러리 사용하지 않은 JavaScript Template 작업코드
for (var i = 0; i < dataLength; i++) {
resultHTML = html.replace("{title}", data['items'][i].title)
.replace("{author}", data['items'][i].author)
.replace("{content}", data['items'][i].content)
.replace("{imageUrl}", data['items'][i].imageUrl);
}handlebar 라이브러리
handlebar는 대표적인 템플릿 라이브러리이며 문자열 파싱을 도와줍니다. 템플릿 기반의 문자열을 데이터와 결합해 쉽게 최종적인 문자열을 만드는데 도움을 얻을 수 있습니다. 그래서 템플릿 기반의 문자열을 데이터와 결합해 쉽게 최종적인 문자열을 만드는데 도움을 얻을 수 있습니다.
handlebar 설치
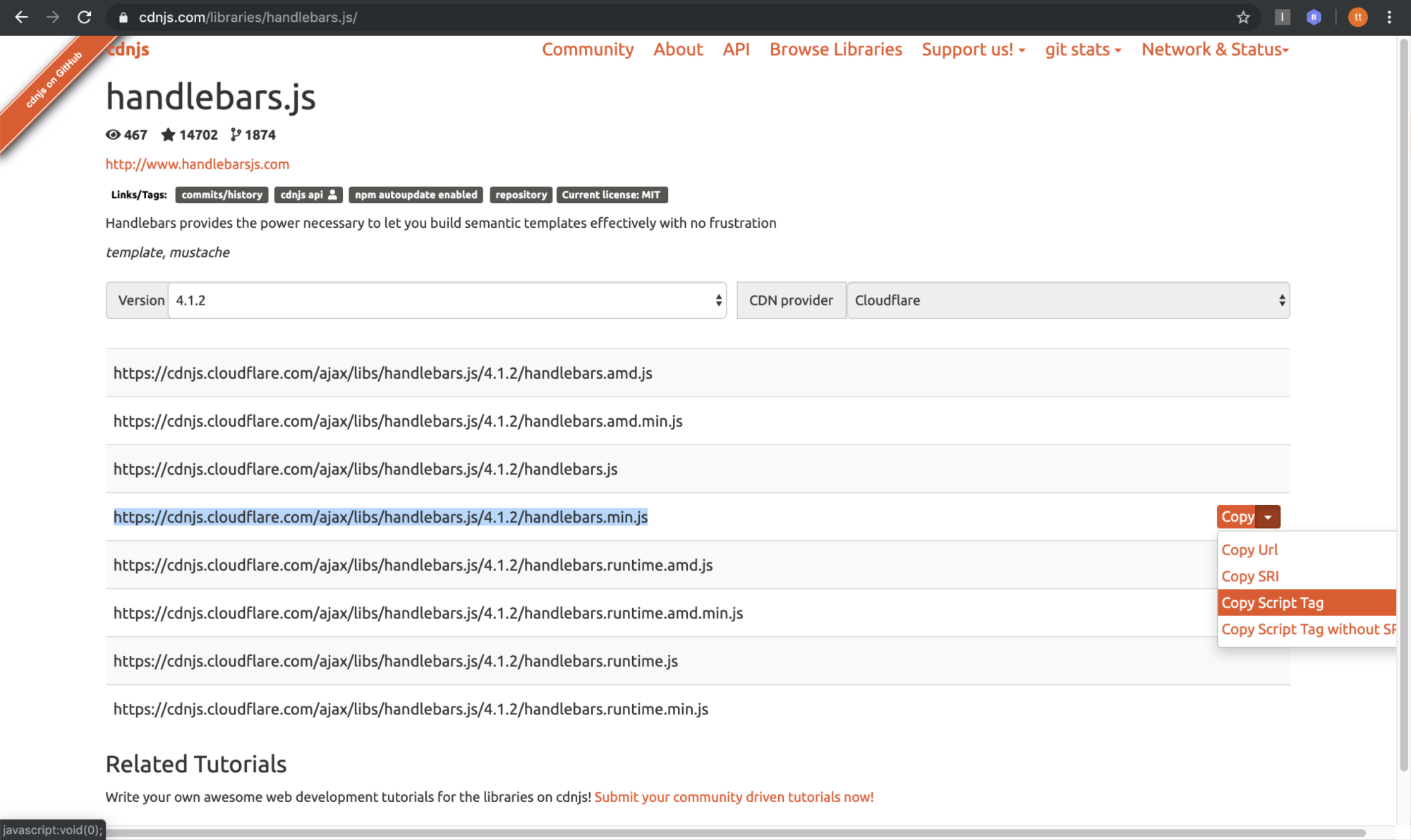
https://cdnjs.com/libraries/handlebars.js/ 해상 사이트로 이동하여

copy Script tab 클릭해 HTML 파일에 아래의 코드를 붙여 넣습니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.1.2/handlebars.min.js" integrity="sha256-ngJY93C4H39YbmrWhnLzSyiepRuQDVKDNCWO2iyMzFw=" crossorigin="anonymous"></script>
기본 예제
HTML 파일에 다음과 같은 템플릿 코드를 작성합니다.
<script type="myTemplate" id="listTemplate">
<li>
<div>게시자 : {{name}}</div>
<div class="content">{{content}}</div>
<div>좋아요 갯수 <span> {{like}} </span></div>
<div class="comment">
<div>{{comment}}</div>
</div>
</li>
</script>
위와 같은 템플릿에 아래의 데이터값을 입력해보려고합니다.
var data = {
"id" : 88,
"name" : "crong",
"content" : "새로운글을 올렸어요",
"like" : 5,
"comment" : "댓글이다"
};handlebar 라이브러리 사용
var ul = document.querySelector(".detail"),
var template = document.querySelector("#listTemplate").innerText;
var bindTemplate = Handlebars.compile(template);
var resultHTML = bindTemplate(data);
ul.innerHTML = resultHTML;배열이 포함된 데이터의 처리
데이터
var data = {
"id" : 88,
"name" : "crong",
"content" : "새로운글을 올렸어요",
"like" : 5,
"comment" : ["댓글이다", "멋진글이네요", "잘봤습니다"]
};HTML 코드의 Template 부분
<script type="myTemplate" id="listTemplate">
<li>
<div>게시자 : {{name}}</div>
<div class="content">{{content}}</div>
<div>좋아요 갯수 <span> {{like}} </span></div>
<div class="comment">
<h3>댓글목록</h3>
{{#each comment}}
<div>{{@index}}번째 댓글 : {{this}}</div>
{{/each}}
</div>
</li>
</script>
if문 처리
데이터에서 comment 부분이 null인 경우 다른 메시지가 입력하고 싶을 경우 if 문을 적용합니다.
HTML 코드의 Template 부분
<script type="myTemplate" id="listTemplate">
<li>
<div>게시자 : {{name}}</div>
<div class="content">{{content}}</div>
<div>좋아요 갯수 <span> {{like}} </span></div>
<div class="comment">
<h3>댓글목록</h3>
{{#if comment}}
{{#each comment}}
<div>{{@index}}번째 댓글 : {{this}}</div>
{{/each}}
{{else}}
<div>댓글이 아직 없군요</div>
{{/if}}
</div>
</li>
</script>
처리해야 할 data가 여러 가지 배열인 경우
var data = [
{"id" : 88, "name" : "crong", "content" : "새로운글을 올렸어요", "like" : 5, "comment" : ["댓글이다", "잘했어요"]},
{"id" : 28, "name" : "hary", "content" : "전 오늘도 노래를 불렀어요", "like" : 0, "comment" : ["제발고만..","듣고싶네요 그노래"]},
{"id" : 23, "name" : "pororo", "content" : "크롱이 항상 말썽을 피워서 행복해~", "like" : 4, "comment" : []},
{"id" : 5, "name" : "pobi", "content" : "물고기를 한마리도 잡지 못하다니..", "like" : 5, "comment" : ["댓글이다", "멋진글이네요", "잘봤습니다"]}
];javascript 파일에서 foreach 사용
var innerHtml = "";
data.forEach(function (item, index) {
innerHtml += bindTemplate(item);
});
reduce 사용
var innerHtml = data.reduce(function(prve, next) {
return prve + bindTemplate(next);
}, "");
Help function 사용
좀 더 다양한 상황을 처리해야 한다면, help function을 통해서 처리할 수도 있습니다. 좋아요 개수가 5개 이상이면 "축하해요. 좋아요가 5개 이상입니다"라는 문자열을 추가해보려 합니다.
<script type="myTemplate" id="listTemplate">
<li>
<div>게시자 : {{name}}</div>
<div class="content">{{content}}</div>
{{#likes like}}
{{like}}
{{/likes}}
<div class="comment">
<h3>댓글목록</h3>
{{#if comment}}
{{#each comment}}
<div>{{@index}}번째 댓글 : {{this}}</div>
{{/each}}
{{else}}
<div>댓글이 아직 없군요</div>
{{/if}}
</div>
</li>
</script> {{#likes like}}라는 커스텀 항목을 추가했습니다. 이렇게 추가한 커스텀 항목에 적절한 데이터가 입력될 수 있도록 javascript 파일에서 다음과 같이 처리해주면 됩니다.
Handlebars.registerHelper("likes", function (like) {
if (like > 4) {
return "<span>축하해요 좋아요가 " + like + "개 이상입니다!</span>";
} else if (like < 1) {
return "아직 아무도 좋아하지 않아요..";
} else {
return like + "개의 좋아요가 있네요";
}
});
출처
1. https://www.edwith.org/boostcourse-web/lecture/16784/
[LECTURE] 2) handlebar를 활용한 템플릿 작업 : edwith
들어가기 전에 templating작업은 ES2015에서 template literal로 좀 더 간단해지긴 했습니다. 하지만 여전히 다양한 조건 상황에서의 처리 등은 여전히 복잡합니... - 윤지수
www.edwith.org